Creative Formats
VAST 🔗
Video requests can be sent for both Interstitial and Rewarded placements. The placement type (“interstitial” or “rewarded”) is indicated via the imp[].video.ext.placementtype field in the bid request.
- Supported: VAST 4.X, 3.0, 2.0, InLine and Wrappers. Wrapper
VASTAdTagURIsare parsed by the client at render time. You may use up to three wrappers but we strongly recommend no more than a single wrapper to avoid rendering latency. - Supported MIME Types: video/mp4
- Minimum Video Duration: 5s
- Maximum Video Duration: 45s (Default, configurable by the publisher between 30s to 120s)
- Note on Bitrate: We accept creatives with multiple bitrate sizes; however, we choose the bitrate of the creative based on the first mediafile in the VAST XML.
Determining End Card Support 🔗
- Bid requests indicate support for full-screen end cards on VAST creatives via the
imp[].video.companionadfield. All Chartboost SDK traffic supports VAST end cards. - Type of end card support is indicated via the
imp[].video.companiontypefield. The Chartboost SDK supports both StaticResource and HTMLResource ([1,2]) end cards. - MRAID support in HTMLResource end cards is indicated via the
video.companionad.apifield, where[3,5]translates to MRAID 1.0 & 2.0 support. Supported MRAID methods can be found in the MRAID section.
End Card Behavior 🔗
- End card will appear immediately following video playback, whether the user reaches the end of the video or clicks the Skip button in Interstitial ads.
- Close button will appear after 1.5 seconds of visibility of the end card.
- StaticResource end cards are clickable anywhere on the ad, whereas HTMLResource end card click-through areas are dictated by the ad itself.
- In case multiple
Companionelement end cards are included in a single VAST creative (e.g. a StaticResource, a IFrameResource, and an HTMLResource element), the Chartboost SDK will choose the first one that is supported. - Double end cards features two end cards following a video ad. This allows three unique chances for a user to engage with the ad.
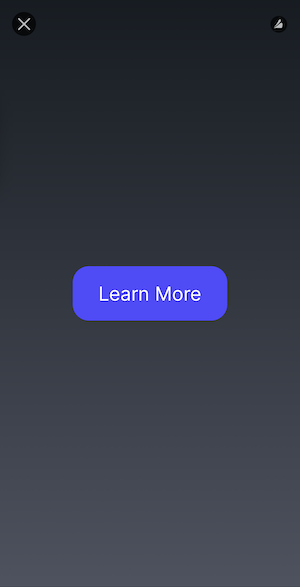
- If no end card is provided by the VAST creative, the Chartboost SDK will display a default generic end card with a “Learn More” call to action button. The button links to the
CompanionClickThroughURL (if present, elseClickThrough), and also triggersCompanionClickTracking(if present, elseClickTracking). See the example below of the default end card used in this scenario.

Best Practices for Using MRAID in HTML End Cards 🔗
- See Determining End Card Support section
- Leverage the
isViewableandviewableChangeMRAID features to determine if the ad is viewable / when to trigger start events in your creative, such as the opening sequence for a playable ad. This is strongly recommended since the end card will begin rendering in a hidden state as soon as video playback begins.
if (mraid.getState() === 'default') {
onReady();
} else {
mraid.addEventListener('ready', onReady);
}
function onReady() {
if (mraid.isViewable()) {
startAd();
} else {
mraid.addEventListener('viewableChange', function(viewable) {
if (viewable) {
mraid.removeEventListener('viewableChange', arguments.callee);
startAd();
}
});
}
}
function startAd() {
// Start animation, begin game, etc..
}
VAST End Card FAQ 🔗
- Do I need to include my own click-through link /
mraid.open(url)call in the ad markup to manage click-through events on HTMLResource end cards?- Yes, since
CompanionClickThroughis not used with HTMLResource end cards. Note:CompanionClickTracking(if present, elseClickTracking) is still triggered by a click-through event on HTML end cards.
- Yes, since
- Are there any size restrictions for HTMLResource end cards?
- We recommend limiting the full size of your end card to under 5MB (i.e. ad markup + downloaded assets at rendering time) for optimal performance, though there is no strict limit. Be sure to test your ads on slower devices & connections to ensure they function properly in all environments.
- Does the Chartboost SDK center or scale the end card creative content to fit the device screen?
- Only for StaticResource end cards. For HTMLResource, CSS styling is controlled entirely by the ad markup.
- Are end cards required?
- They are not technically required, but we strongly recommend providing end cards instead for optimal performance, else a default generic end card will be shown.
VAST Error Codes 🔗
VAST Error notifications via <Error><![CDATA[https://foo.com/?error=[ERRORCODE]]></Error> tags are supported in both VAST 2.0 & VAST 3.0 creatives. The following error codes are supported for replacing an [ERRORCODE] macro:
| ERRORCODE | Notes |
|---|---|
101 |
VAST schema validation error. |
301 |
Timeout of VAST URI provided in Wrapper element. |
302 |
Wrapper limit reached (3). |
303 |
No VAST response after one or more Wrappers. |
400 |
A playback error has happened. |
HTML / MRAID 🔗
HTML ad markup can include javascript tags that include mraid method calls (mraid is provided as apart of the global namespace). Bid requests indicate support for MRAID 1.0 via the api field, however support exists for some MRAID 2.0 methods. A full list of supported methods is detailed below.
The following MRAID methods are supported:
| Method | Parameters | Notes |
|---|---|---|
| addEventListener | event{String}, listener{Function} | Adds event listener for one of these events: error, ready, sizeChange, stateChange, viewableChange. |
| close | Closes the ad, sets state to hidden. |
|
| error | messages{String}, action{String} | Fires the error event. |
| getCurrentPosition | Returns current position and dimensions of rectangle where ad is being displayed. | |
| getDefaultPosition | Returns default position and dimensions of rectangle where ad is being displayed. | |
| getScreenSize | Returns current actual pixel width and height, based on the current orientation. | |
| getState | Returns the state of the ad, loading, default, expanded, resized, or hidden. Before rendering ads, MRAID payloads can use state methods to check that the view is ready. |
|
| getVersion | Returns the version for MRAID library. | |
| isViewable | Returns whether ad container is onscreen or not. | |
| open | Opens landing pages or app store redirects via the default native mobile browser (e.g. Safari or Chrome, outside the WebView). Always use mraid.open(url) to link to external URLs; using window.location.href methods to open links is not supported. |
|
| removeEventListener | event{String} listener{Function} | Removes event listener added via addEventListener. |
| setCurrentPosition | x{Int}, y{Int}, width{Int}, height{Int} | Sets current position and dimensions of rectangle where ad is being displayed. |
| setDefaultPosition | x{Int}, y{Int}, width{Int}, height{Int} | Sets default position and dimensions of rectangle where ad is being displayed. |
| setOrientationProperties | properties (Object): { allowOrientationChange: {Boolean}, forceOrientation: {String} } | Sets the orientation properties of the ad. |
| supports | feature{String} | Returns boolean whether feature is supported or not. |
If an ad tries to modify the Webview's
window.location directly — for example, bypassing mraid.open() or <a href="" /> methods to send a user somewhere — the ad will automatically close. This is to protect against a user's inability to close the ad. Best practice: always use mraid.open().
Optimizing HTML ad markup for full-screen mobile in-app 🔗
In order to ensure that full-screen interstitial HTML creatives scale properly to screen width, we recommend following the IAB MRAID best practice and styling recommendation of including the below snippet in the ad markup:
<meta name='viewport' content='width=device-width,initialscale=1,maximum-scale=1'>
iFrames 🔗
Chartboost does not support the use of iframes within HTML ad markup, except for the use of srcdoc= to provide the content. Click-through links inside an iframe open within the creative’s Webview instead of the external browser on the device, leading to an unmanaged Webview. For example, if the adm is simply an iframe, (e.g. '<iframe width="300" height="250" src="https://some.cdn/creative123" title="Some Creative 123" frameborder="0" scrolling="no" class="foobar"></iframe>') any clickthrough link(s) reside within the iframe itself and will not function correctly. If your creative ad markup uses iframes as described above, please reach out to us to discuss potential workarounds.
MRAID and Rewarded Ads 🔗
Only interstitial MRAID and rewarded placements will have a countdown timer:
- For interstitial ads, the countdown timer will take 5 seconds before the close button shows up.
- For rewarded ads, the countdown timer will take 20 seconds before the close button shows up by default; however, the time can be modified by the Publisher.
MRAID Playables 🔗
Chartboost supports user-interactive (playable) ads in both Interstitial and Rewarded placements. If you have playable ads, we strongly recommend taking advantage by bidding on inventory in both placement types.
- User-interactive (playable) ads are allowed unless
13is included in thebattrbid request field. - An additional field
banner.ext.playableonly:trueindicates that, if your bid response contains an HTML5/MRAID ad, it must be a playable. - Important: If the placement type is
rewarded, thenbanner.ext.playableonlywill always betrue. Chartboost will display a small count-down timer (20 seconds) in the upper-right corner of the view and a native close button when the timer expires in these Rewarded placements. - Important: You must always include
seatbid.bid.ext.crtype:"MRAID playable"andseatbid.bid.attr:[13]in your bid response whenever bidding with playables (both Interstitial and Rewarded placements). Bid responses will be automatically rejected from the auction if these are not present for banner Rewarded placement auctions.
Please let us know if you plan to bid with playable ads so we can validate that your bid responses meet the above requirements and unlock additional Rewarded traffic for you.
HTML Creatives Containing Audio 🔗
HTML creatives containing audio are allowed unless imp.banner.battr[1,2] is present in the bid request.
- If your DSP tags all HTML creatives that contain audio, and if the request contains imp.banner.battr:[1,2], creatives containing audio must (1) contain a mute button and (2) must begin in a muted state.
- If your DSP does not tag all HTML creatives containing audio and/or your DSP can’t honor the battr:[1,2] signal, all creatives containing audio must contain a mute button & must begin in a muted state regardless of the
battrattributes.
Clickable Area 🔗
- For MRAID/banner ads, the entire ad, excluding the close icon, should be clickable.
- On VAST, the entire video is clickable as long as
<ClickThrough>is provided. - For the VAST end card, it will depend on the following conditions:
- If the endcard is playable, then it is based on custom HTML and will be determined by the creative.
- If the endcard is static, it will be clickable as long as
<CompanionClickThrough>exists. - If there is no endcard provided, then we have a custom button that is clickable if
<CompanionClickThrough>exists.
Custom Close Buttons 🔗
- Chartboost SDK will always display its native close button on ads, so any custom close button functionalities in your creatives should be removed.
mraid.useCustomClose(true)is unsupported.
Testing Creatives 🔗
- Chartboost works with DSPs to verify that their creatives render correctly in Chartboost placements during integration. After the integration is complete, DSPs are responsible for ensuring that their creatives continue to render correctly.
- Chartboost can provide a DSP Demo App upon request for you to test your creatives rendered in the Chartboost SDK (live end-to-end testing). DSPs should set up targeting against a test device IFA or the app bundle to ensure bid responses to requests from the app.
Native 🔗
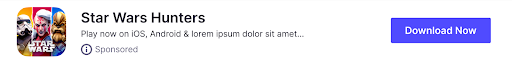
A Native Creative is a type of advertisement that appears in the same form as the publisher app, presenting an ad with your app’s icon, title, description, a Call-to-Action (CTA) button, and often an image. Below, you will find the Chartboost specification for the Native Banner ad format.
Please note that currently, Chartboost does not support video assets.
Native Sizes and Design Examples 🔗
| Size | Example |
|---|---|
| 320 x 50 |  |
| 728 x 90 |  |
| 300 x 250 |  |
Native Object in Bid Request 🔗
As per the OpenRTB 2.6 specification (OpenRTB Version 2.6), the “banner” field will not be present in the imp object of the bid request. Instead, it will contain the “native” field, which will have a Native Object as described in section 3.2.9 of the OpenRTB specification. The following fields of the Native Object will be sent:
| Field | Type | Values/Default Values | Supported |
|---|---|---|---|
| ver | String | 1.2 | Y |
| request | String | JSON String | Y |
| api | Integer Array | [] | Y |
| battr | Integer Array | [] | Y |
Note:
- The object we send is in the form of an
imp; please refer to the sample on the right. - The “request” field is a string that contains a JSON-object encoded as a JSON-string. This JSON-object is a Native Markup Request Object as defined in section 4.1 of the OpenRTB Native Ads Specification.
{
"native": {
"request": "<Json string of Native markup request object>",
"ver": "1.2",
"api": [3, 5],
"battr": [18, 19]
}
}
Native Banner Assets 🔗
| Field | Description | Required | Type | Supported |
|---|---|---|---|---|
| Id | Unique asset ID, assigned by exchange; typically a counter for array | Required | Integer | Y |
| required | Set to 1 if the asset is required (exchange will not accept a bid without it) | Optional | Integer | Y |
| title | Title object for title assets; see TitleObject definition | Recommended | Object | Y |
| img | Image object for image assets | Recommended | Object | Y |
| video | Video object for video assets; see the Video request object definition | Optional | Object | N |
| data | Data object for the brand name, description, ratings, prices, etc. | Recommended | Object | Y |
| ext | This object is a placeholder that may contain custom JSON agreed to by the parties to support flexibility beyond the standard defined in this specification | Optional | Object | N |
BidRequest.imp[].native (Object) 🔗
| Field | Description | Required | Type | Supported |
|---|---|---|---|---|
| ver | Version of the Native markup version in use | Optional | String | Y |
| context | The context in which the ad appears | Recommended | Integer | Y |
| contextsubtype | Optional | Integer | N | |
| plcmttype | The design/format/layout of the ad unit being offered | Recommended | Integer | N |
| plcmtcnt | The number of identical placements in this Layout | Optional | Integer | N |
| seq | 0 for the first ad, 1 for the second ad, and so on | Optional | Integer | Y |
| assets | An array of Asset Objects; any bid response must comply with the array of elements expressed in the bid request. | Required | Array of objects | Y |
| aurlsupport | Whether the supply source / impression supports returning an assetsurl instead of an asset object; 0 or the absence of the field indicates no such support | Optional | Integer | N |
| durlsupport | Whether the supply source / impression supports returning a dco url instead of an asset object; 0 or the absence of the field indicates no such support | Optional | Integer | N |
| eventtrackers | Specifies what type of event tracking is supported | Optional | Array of objects | N |
| privacy | Set to 1 when the native ad supports buyer-specific privacy notice. Set to 0 (or field absent) when the native ad doesn’t support custom privacy links or if support is unknown | Recommended | Integer | Y |
| ext | This object is a placeholder that may contain custom JSON agreed to by the parties to support flexibility beyond the standard defined in this specification | Optional | Object | N |
The request object inside the native object will be encoded as a JSON string.
// Native Ad Placement
{
"id": "9d554579-f21a-4f6f-a33e-42c41b09b206",
"imp": [
{
"id": "1",
"tagid": "banner_placement",
"displaymanager": "Chartboost-iOS-SDK",
"displaymanagerver": "9.2.0",
"bidfloor": 0.5,
"ext": {},
"native": {
"ver": "1.2",
"api": [3, 5],
"battr": [18, 19],
"request": {
"ver": "1.2",
"context": 1501,
"plcmnttype": 1,
"seq": 0,
"assets": [
{
"id": 1,
"required": 1,
"img": {
"type": 1,
"hmin": 50,
"wmin": 50
}
},
{
"id": 2,
"required": 1,
"data": {
"type": 2,
"len": 140
}
},
{
"id": 3,
"required": 1,
"title": {
"len": 140
}
},
{
"id": 4,
"required": 0,
"img": {
"type": 3,
"wmin": 300,
"hmin": 50
}
}
],
"privacy": 0
}
}
}
]
}
Native Object in Bid Response 🔗
As per OpenRTB 2.6 guidelines (source: OpenRTB Version 2.6), we require a bid object (section 4.3.3) with an adm field containing a JSON-string that represents a Native Markup Response Object (as specified in section 5.1 of Native Ads Specification Version 1.2).
BidResponse.seatbid[].bid[] (Array[Object]) 🔗
| Field | Description | Required | Type | Supported |
|---|---|---|---|---|
| ver | Version of the Native Markup version in use | Recommended | String | Y |
| assets | List of native ad’s assets | Required | Array of objects | Y |
| assetsurl | URL of an alternate source for the assets object | Optional | String | N |
| dcourl | URL where a dynamic creative specification may be found for populating this ad | Optional | String | N |
| link | Destination Link; this is the default link object for the ad. | Required | Object | Y |
| imptrackers | Array of impression tracking URLs, expected to return a 1x1 image or 204 response - typically only passed when using 3rd party trackers. | Optional | Array of strings | Y |
| jstracker | Optional JavaScript impression tracker | Optional | String | N |
| eventtrackers | Array of tracking objects to run with the ad, in response to the declared supported methods in the request | Optional | Array of objects | N |
| privacy | If support was indicated in the request, URL of a page informing the user about the buyer’s targeting activity. | Optional | String | N |
| ext | This object is a placeholder that may contain custom JSON agreed to by the parties to support flexibility beyond the standard defined in this specification | Optional | Object | N |
Note:
- The bid response sample is after the “adm” has been decoded as a native response object.
- We support native response objects with or without a top level “native” field.
// Native Ad Response
{
"id": "9d554579-f21a-4f6f-a33e-42c41b09b206",
"bidid": "rtb-9d554579-f21a-4f6f-a33e-42c41b09b206",
"cur": "USD",
"seatbid": [
{
"seat": "foobar",
"bid": [
{
"id": "1",
"impid": "1",
"iurl": "https://assets.com/preview.png",
"price": 1,
"adm": {
"native": {
"ver": "1.2",
"assets": [
{
"id": 1,
"required": 1,
"img": {
"type": 1,
"url": "image-url",
"w": 100,
"h": 100
}
},
{
"id": 2,
"required": 1,
"data": {
"type": 1,
"len": 100,
"value": "5 stars out of 5"
}
},
{
"id": 3,
"required": 1,
"title": {
"text": "title",
"len": 25
}
},
{
"id": 4,
"required": 0,
"img": {
"type": 3,
"url": "image-url",
"w": 300,
"h": 50
}
}
],
"link": {
"url": "some-url"
},
"imptrackers": ["tracker-url"],
"privacy": "https://docs.chartboost.com/en/legal/privacy-policy/"
}
}
}
]
}